Thủ Thuật
Tạo tài khoản Mail dùng 1 lần chống spam
22:37 |Bạn là người thường xuyên đăng ký nhiều tài khoản trên nhiều diễn đàn, mạng xã hội, blog... Nhưng chỉ có nhu cầu sử dụng chúng một vài lần thì dịch vụ Email dùng một lần sẽ giúp bạn tránh được những tin nhắn quấy rầy bởi các bản tin bán hàng, những thông tin dịch vụ được coi là spam thường xuyên gửi tới hộp thư của mình.
Thông thường, các dịch vụ mail sử dụng một lần sẽ lưu lại email của bạn ít nhất 10 phút hoặc có khi kéo dài tới 7 ngày, có dịch vụ rộng rãi hơn lưu mail của bạn tới 1 tháng. Nhưng nhìn chung, thời gian tồn tại một địa chỉ mail sử dụng một lần khoảng một vài giờ là bạn có thể hoàn tất quá trình kích hoạt mail khi đăng ký tài khoản.
Sau đây mình sẽ giới thiệu 1 số site hỗ trợ Tạo tài khoản Mail dùng 1 lần:
1. Guerrillamail Khởi tạo e-mail mất hiệu lực ngay sau 15 phút.

2. 10 Minute Mail : cung cấp cho bạn một địa chỉ email và hộp thư đến ngẫu nhiên trong thời gian 10 phút. Thời gian này đủ để bạn đăng ký và kích hoạt dịch vụ nào đó trực tuyến, sau đó sẽ tự biến mất và không có cơ hội cho thư rác. Sau đây là cách thức hoạt động của 10 Minute Mail:
Đầu tiên bạn truy cập vào địa chỉ 10minutemail.com, copy địa chỉ email tạm thời hiện ra ngay trên trang chủ.


Khi có email nào đó gửi tới địa chỉ này, bạn sẽ nhìn thấy trong phần Messages phía cuối trang.

Khi tất cả đã được thực hiện, email sẽ hết hiệu lực sau khoảng thời gian 10 phút. Một thông báo cho bạn biết email đã tự hủy.
Ngoài ra còn rất nhiều trang cũng cho phép Tạo tài khoản Mail dùng 1 lần như:
+ Mailinator : Đây là một trong những dịch vụ e-mail "dùng một lần" uy tín nhất trên Internet. Người sử dụng có thể nhập địa chỉ của họ là abc@mailinator.com mà không mất thời gian đăng ký.
+ MyTrashMail : Cũng là một dịch vụ được đánh giá cao với mẫu địa chỉ là
abc@trashymail.com.
+ MailExpire : Nổi bật trong các dịch vụ e-mail tạm thời với những hòm thư có hiệu lực từ 12 giờ đến 3 tháng.
+ TemporaryInbox : Dễ dùng và cho phép lựa chọn nhiều mẫu địa chỉ e-mail khác nhau.
Xem Thêm…
Thông thường, các dịch vụ mail sử dụng một lần sẽ lưu lại email của bạn ít nhất 10 phút hoặc có khi kéo dài tới 7 ngày, có dịch vụ rộng rãi hơn lưu mail của bạn tới 1 tháng. Nhưng nhìn chung, thời gian tồn tại một địa chỉ mail sử dụng một lần khoảng một vài giờ là bạn có thể hoàn tất quá trình kích hoạt mail khi đăng ký tài khoản.
Sau đây mình sẽ giới thiệu 1 số site hỗ trợ Tạo tài khoản Mail dùng 1 lần:
1. Guerrillamail Khởi tạo e-mail mất hiệu lực ngay sau 15 phút.

2. 10 Minute Mail : cung cấp cho bạn một địa chỉ email và hộp thư đến ngẫu nhiên trong thời gian 10 phút. Thời gian này đủ để bạn đăng ký và kích hoạt dịch vụ nào đó trực tuyến, sau đó sẽ tự biến mất và không có cơ hội cho thư rác. Sau đây là cách thức hoạt động của 10 Minute Mail:
Đầu tiên bạn truy cập vào địa chỉ 10minutemail.com, copy địa chỉ email tạm thời hiện ra ngay trên trang chủ.

Bạn có thể sử dụng email này để đăng ký vào các dịch vụ. Nếu cần thêm thời gian tồn tại cho nó để chờ thư phản hồi từ nhà cung cấp, bạn có thể nhấn liên kết bên dưới để reset lại bộ đếm thời gian 10 phút.


Khi tất cả đã được thực hiện, email sẽ hết hiệu lực sau khoảng thời gian 10 phút. Một thông báo cho bạn biết email đã tự hủy.
Ngoài ra còn rất nhiều trang cũng cho phép Tạo tài khoản Mail dùng 1 lần như:
+ Mailinator : Đây là một trong những dịch vụ e-mail "dùng một lần" uy tín nhất trên Internet. Người sử dụng có thể nhập địa chỉ của họ là abc@mailinator.com mà không mất thời gian đăng ký.
Khắc phục lỗi không cài được Microsoft .NET 4.xx
22:36 |Khắc phục lỗi không cài được Microsoft .NET 4.xx trên win7 32 & 64bit
Đi trên các diễn đàn thấy rất nhiều bạn thắc mắc không cài được thằng Microsoft .NET 4.xx với chi tiết lỗi thường gặp là HRESULT: 0xc8000222 như hình: |
| Khắc phục lỗi không cài được Microsoft .NET 4.xx |
Lỗi này thường gặp khi win7 cản bản (32 và 64bit) của bạn không thể update
Để khắc phục này bạn làm theo các bước sau:
Bước 1: Tắt Windows Update bằng cách:
- Vào Run gõ: cmd -> gõ tiếp: net stop WuAuServ
Bước 2: Vào ổ C:\ mở thư mục Windows: C:\Windows
Tìm và đổi tên thư mục SoftwareDistribution thành SDold
Chú ý ở bước này thường người sử dụng mắc phải lỗi: Không thể đổi tên thư mục
Bạn có thể khắc phục bằng cách:
+ Tạo 1 thư mục có tên: SDold -> Cut dữ liệu từ thư mục SoftwareDistribution sang thư mục SDold (trừ file ReportingEvents.log thì copy vì nó đang hoạt động nên không thể cut)
+ Restart lại máy
+ Vào C:\Windows xóa thư mục SoftwareDistribution (ok)
Bước 3: khởi động lại Windows Update bằng cách
Vào run gõ: cmd -> gõ tiếp: net start WuAuServ
Bước 4: Cài đặt Microsoft .NET 4.xx bình thường ok thế là thành công rồi :D
Các bạn có thể download Microsoft .NET 4.0 bản offline (full không cần mạng)bên dưới:
Pass winrar: phamhuanmko
Cách thêm đánh giá (Star Ratings) hay Reviews Box vào Facebook FanPage
22:32 |Facebook nói riêng và mạng xã hội nói chung đang phát triển rất mạnh mẽ tại Việt Nam và trên thế giới, nên việc truyền thông trên mạng xã hội này đang trở thành xu hướng. Nhưng để xu hướng đó phát triển và bền vững thì cần phải tạo được độ tin cậy cho người dùng một trong những cách đó là sử dụng "Star Ratings" hay những đánh giá (đánh giá thực) trên các Fanpage. Vậy làm sao để bật được đánh giá "Star Ratings" đó trên fanpage sau đây mình sẽ hướng đẫn chi tiết:

1. Edit Page -> Update Public Info

2. Đổi lại loại Page Facebook
Do đánh giá hay Reviews Box chỉ xuất hiện khi Fanpage của bạn là:
+ Công ty tổ chức
+ Local business
Trong tab Page info các bạn chọn Edit Category là một trong 2 loại trên ---> Save changes

3. Cập nhật địa chỉ trên map face:

Các bạn chọn: Edit Address --> Nhập địa chỉ cty tổ chức của bạn(nếu địa chỉ đúng nó sẽ xuất hiện trên bản đồ face) ---> Save changes
Bạn đã hoàn thành các bước để bật chức năng Star Ratings hay Reviews Box trên Fanepage của bạn trên facebook
P/s : Facebook có thể mất vài giờ (đến mấy ngày) để xử lý địa chỉ của bạn trong hệ thống của họ. Vì vậy, chỉ cần lưu các cập nhật của bạn, và kiểm tra lại trong vài giờ sẽ xuất hiện Star Ratings ở góc phải bài post của Fanpage
Ok mọi thắc mắc các bạn có thể comment tại toppic mình sẽ giải đáp sớm
Xem Thêm…

1. Edit Page -> Update Public Info

2. Đổi lại loại Page Facebook
Do đánh giá hay Reviews Box chỉ xuất hiện khi Fanpage của bạn là:
+ Công ty tổ chức
+ Local business
Trong tab Page info các bạn chọn Edit Category là một trong 2 loại trên ---> Save changes

3. Cập nhật địa chỉ trên map face:

Các bạn chọn: Edit Address --> Nhập địa chỉ cty tổ chức của bạn(nếu địa chỉ đúng nó sẽ xuất hiện trên bản đồ face) ---> Save changes
Bạn đã hoàn thành các bước để bật chức năng Star Ratings hay Reviews Box trên Fanepage của bạn trên facebook
P/s : Facebook có thể mất vài giờ (đến mấy ngày) để xử lý địa chỉ của bạn trong hệ thống của họ. Vì vậy, chỉ cần lưu các cập nhật của bạn, và kiểm tra lại trong vài giờ sẽ xuất hiện Star Ratings ở góc phải bài post của Fanpage
Ok mọi thắc mắc các bạn có thể comment tại toppic mình sẽ giải đáp sớm
Cách gỡ bỏ Liên Kết (Disavow Links) Xấu bằng Webmaster Tool
10:26 |Gỡ bỏ Liên Kết (Disavow Links) Xấu bằng Webmaster Tool nhằm mục đích gì?
Gỡ bỏ Liên Kết Xấu hay (Disavow Links) là công cụ được Google cho ra mắt vào 16/10/2012 dùng để xóa bỏ những liên kết không mong muốn trỏ đến site của mình, những liên kết xấu này có thể là do
+ Đối thủ cạnh tranh dùng phần mềm để bơm links tự động với anchor text không mong muốn, nhằm đánh tụt thứ hạng của website.
+ Trong quá khứ, bạn đã từng dùng software để build links
Cách gỡ bỏ Liên Kết (Disavow Links) Xấu bằng Webmaster Tool:
Sau khi đăng nhập webmaster tool, bạn click Disavow Links Tool.


+ Copy domain (link xấu) vào file badlink.txt file dạng:
Nếu bạn cần disavow một backlink, chỉ cần copy backlink đó vào.
Ví dụ: http://www.vidu1.com/backlink-can-disavow ( Chỉ disavow link này, các link còn lại từ domain này không bị)
Nếu quá nhiều backlinks xuất phát từ một domain, bạn không thế copy từng link một thì điền như sau.
domain:vidu2.com = > Tất cả các backlinks xuất phát từ trang web này sẽ bị disavow.
+ Chọn File badlink.txt và Upload vào Google Disavow Tools
Việc Còn lại bây giờ là chờ đợi để Google Disavow link, thời gian có thể là vài tuần sau.
P/s Google khuyến cáo chỉ dùng tool khi trong trường hợp bạn không thể tự tay xóa các backlink xấu và biết chính xác backlink đó là backlink xấu ảnh hưởng đến website của bạn. Nếu bạn Disavow backlink tốt, thì thứ hạng của bạn cũng sẽ bị ảnh hưởng theo
Xem Thêm…
Gỡ bỏ Liên Kết Xấu hay (Disavow Links) là công cụ được Google cho ra mắt vào 16/10/2012 dùng để xóa bỏ những liên kết không mong muốn trỏ đến site của mình, những liên kết xấu này có thể là do
+ Đối thủ cạnh tranh dùng phần mềm để bơm links tự động với anchor text không mong muốn, nhằm đánh tụt thứ hạng của website.
+ Trong quá khứ, bạn đã từng dùng software để build links
Cách gỡ bỏ Liên Kết (Disavow Links) Xấu bằng Webmaster Tool:
Sau khi đăng nhập webmaster tool, bạn click Disavow Links Tool.

Chọn trang Web bạn muốn cần sử dụng công cụ --> Nhấn Disavow Links

+ Copy domain (link xấu) vào file badlink.txt file dạng:
Nếu bạn cần disavow một backlink, chỉ cần copy backlink đó vào.
Ví dụ: http://www.vidu1.com/backlink-can-disavow ( Chỉ disavow link này, các link còn lại từ domain này không bị)
Nếu quá nhiều backlinks xuất phát từ một domain, bạn không thế copy từng link một thì điền như sau.
domain:vidu2.com = > Tất cả các backlinks xuất phát từ trang web này sẽ bị disavow.
+ Chọn File badlink.txt và Upload vào Google Disavow Tools
Việc Còn lại bây giờ là chờ đợi để Google Disavow link, thời gian có thể là vài tuần sau.
P/s Google khuyến cáo chỉ dùng tool khi trong trường hợp bạn không thể tự tay xóa các backlink xấu và biết chính xác backlink đó là backlink xấu ảnh hưởng đến website của bạn. Nếu bạn Disavow backlink tốt, thì thứ hạng của bạn cũng sẽ bị ảnh hưởng theo
Phần Mềm Convert (Chuyển) từ file Pdf sang Word
10:26 |Vì 1 số lý do mà rất nhiều người muốn chuyển đổi file dạng Pdf sang file Word, nhưng làm sao để chuyển đổi được. Sau đây mình sẽ giới thiệu Phần mềm chuyển đuôi PDF sang WORD free tốt nhất:

Download và cài đặt phần Mềm như bình thường:
Để Convert (Chuyển) từ file Pdf sang Word các bạn làm theo các bước(Hình Vẽ)
Bước 1: Chọn Add File(Add Folder để convert tất cả file pdf ở folder )
Bước 2: Chọn địa chỉ lưu file word
Bước 3: Bắt đầu Convert nhấn Start ---> ok đã hoàn thành

Xem Thêm…

Download và cài đặt phần Mềm như bình thường:
Để Convert (Chuyển) từ file Pdf sang Word các bạn làm theo các bước(Hình Vẽ)
Bước 1: Chọn Add File(Add Folder để convert tất cả file pdf ở folder )
Bước 2: Chọn địa chỉ lưu file word
Bước 3: Bắt đầu Convert nhấn Start ---> ok đã hoàn thành

Tạo Menu dọc xổ ngang 3 cấp cho blogspot
09:39 |Tạo Menu dọc xổ ngang 3 cấp cho blogspot
Demo:
 Để tạo được menu kiểu này các bạn có thể làm theo các bước sau:
Để tạo được menu kiểu này các bạn có thể làm theo các bước sau:
Bước 1 : Đăng nhập blog: Vào Template -> Edit html
Tìm thẻ </head> post trước nó đoạn css, script (Bên dưới) --> Save
Cách đơn giản nhất là vào Layout (Chọn vị trí đặt Menu) -> chọn Add a Gadget -> HTML/JavaScript (Post đoạn html sau) --> Save
Chú Ý: Sửa tên Sub Menu Thành tên menu của bạn.
Xem Thêm…
Demo:

Bước 1 : Đăng nhập blog: Vào Template -> Edit html
Tìm thẻ </head> post trước nó đoạn css, script (Bên dưới) --> Save
<style type="text/css">Bước 2: Tìm vị trí muốn đặt: Menu Dọc xổ ngang 3 cấp cho blogspot:
.sidebarmenu ul{
margin: 0;
padding: 0;
list-style-type: none;
font: bold 13px Verdana;
width: 200px; /* Độ rộng của menu chính cấp 1 */
border-bottom: 1px solid #ccc;
}
.sidebarmenu ul li{
position: relative;
}
/* Top level menu links style */
.sidebarmenu ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: white;
text-decoration: none;
padding: 6px;
border-bottom: 1px solid #778;
border-right: 1px solid #778;
}
.sidebarmenu ul li a:link, .sidebarmenu ul li a:visited, .sidebarmenu ul li a:active{
background-color: #CC0000; /* Màu nền của tab (default state)*/
}
.sidebarmenu ul li a:visited{
color: white;
}
.sidebarmenu ul li a:hover{
background-color: #ff0000;
}
/*Sub level menu items */
.sidebarmenu ul li ul{
position: absolute;
width: 250px; /* Độ rộng của menu con cấp 2 và 3 */
top: 0;
visibility: hidden;
}
.sidebarmenu a.subfolderstyle{
background: url(http://1.bp.blogspot.com/-Dnx2NMUc_VA/UaoeKUU5oQI/AAAAAAAADNc/8ysOZjddVls/s1600/xo+xuong+blogger.gif) no-repeat 97% 50%;
}
</style>
<script type="text/javascript">
var menuids=["sidebarmenu1"] //Phamhuanmko.net
function initsidebarmenu(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className+=" subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i]) //if this is a first level submenu
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px" //dynamically position first level submenus to be width of main menu item
else //else if this is a sub level submenu (ul)
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px" //position menu to the right of menu item that activated it
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){ //Phamhuanmko.net
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", initsidebarmenu, false)
else if (window.attachEvent)
window.attachEvent("onload", initsidebarmenu)
</script>
Cách đơn giản nhất là vào Layout (Chọn vị trí đặt Menu) -> chọn Add a Gadget -> HTML/JavaScript (Post đoạn html sau) --> Save
<div class="sidebarmenu">
<ul id="sidebarmenu1">
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a>
<ul>
<li><a href="#">Sub menu 2.1</a>
<ul>
<li><a href="#">Sub menu 2.1.1</a></li>
<li><a href="#">Sub menu 2.1.2</a></li>
<li><a href="#">Sub menu 2.1.3</a></li>
<li><a href="#">Sub menu 2.1.4</a></li>
</ul>
</li>
<li><a href="#">Sub menu 2.2</a>
<ul>
<li><a href="#">Sub menu 2.2.1</a></li>
<li><a href="#">Sub menu 2.2.2</a></li>
<li><a href="#">Sub menu 2.2.3</a></li>
</ul>
</li>
<li><a href="#">Sub menu 2.3</a>
<ul>
<li><a href="#">Sub menu 2.2.1</a></li>
<li><a href="#">Sub menu 3.2.2</a></li>
<li><a href="#">Sub menu 2.3.3</a></li>
<li><a href="#">Sub menu 2.3.4</a></li>
</ul>
</li>
</ul>
<li><a href="#">Menu 3</a>
<ul>
<li><a href="#">Sub menu 3.1</a></li>
<li><a href="#">Sub menu 3.2</a></li>
</ul>
</li>
<li><a href="#">Menu 4</a>
<ul>
<li><a href="#">Sub menu 4.1</a>
<ul>
<li><a href="#">Sub menu 4.1.1</a></li>
<li><a href="#">Sub menu 4.1.2</a></li>
<li><a href="#">Sub menu 4.1.3</a></li>
<li><a href="#">Sub menu 4.1.4</a></li>
</ul>
</li>
<li><a href="#">Sub menu 4.3</a>
<ul>
<li><a href="#">Sub menu 4.2.1</a></li>
<li><a href="#">Sub menu 4.2.2</a></li>
<li><a href="#">Sub menu 4.2.3</a></li>
<li><a href="#">Sub menu 4.2.4</a></li>
</ul>
</li>
<li><a href="#">Sub menu 4.3</a>
<ul>
<li><a href="#">Sub menu 4.2.1</a></li>
<li><a href="#">Sub menu 4.2.2</a></li>
<li><a href="#">Sub menu 4.2.3</a></li>
<li><a href="#">Sub menu 4.3.4</a></li>
</ul>
</li>
</ul>
</li></li></ul></div>
Chú Ý: Sửa tên Sub Menu Thành tên menu của bạn.
Tạo Form liên hệ qua email trong Blogspot
16:15 |
From liên hệ (Contact) qua mail trong Blogspot, đây là một tiện ích mới được bổ xung trong blogspot để thêm được tiện ích này các bạn có thể là theo các bước sau:

Bước1: Đăng nhập Blogger > Bố cục > Thêm tiện ích > Tiện ích khác > Biểu mẫu liên hệ (Xem lần lượt các hình 1, 2, 3)



Bước 2. Nhấn Mẫu -> Chỉnh sửa HTML
Đến đây bạn có thể chọn 1 trong 2 cách sau:
+ Cách 1: Tìm đoạn ]]></b:skin>; paste đoạn css sau:
#ContactForm1 { Display: none; }
Sau đó Save template
+ Cách 2: Nhấp Chuyển đến tiện ích-> ContactForm1

Nhấp chuột vào mũi tên phía đầu dòng tiện ích có id='ContactForm1' như hình

Xóa hết dòng đó sau đó paste đoạn code sau:
<b:widget id='ContactForm1' locked='false' title='Liên Hệ' type='ContactForm'>Nhấn Lưu Mẫu
<b:includable id='main'>
</b:includable>
</b:widget>
Bước 3: Nhấn Trang - > Trang mới - > Trang trống để tạo trang liên hệ mới

Chọn ở chế độ Html paste đoạn code sau:
<Br/> <b>+ SĐT:</b> 01688383113<br /> <br /> <b>+ Yahoo:</b> Phamhuanmko<br /> <br /> <b>+ Sky:</b> Phamhuan_mko<br /> <br /> <b>+ Face:</b> facebook/Phamhuanmko <br /> <br /> Hoặc Có thể liên hệ qua <b>Mail</b> Theo Mẫu<br /> <br /> <form name="contact-form"> <p></p> <span style="color: red;">Name</span> <br> <input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" value="" type="text"> <p></p> <span style="color: red;">Mail</span> <span style="font-weight: bolder;">*</span> <br> <input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" value="" type="text"> <p></p> <span style="color: red;">Nội Dung</span> <span style="font-weight: bolder;">*</span> <br> <textarea class="contact-form-email-message" cols="100" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> <p></p> <input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" value="Send" type="button"> <p></p> <div style="text-align: center; max-width: 200px; width: 100%"> <p class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></p> <p class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></p> </div> </form>
Để được from liên hệ giống Liên Hệ Của Mình
Các bạn có thể thay thế phần chữ đỏ bằng thông tin của bạn!
Ngoài ra để Mẫu thêm nổi bật, cân đối bạn có thể thêm 1 số css trước thẻ ]]></b:skin>;
như:
.contact-form-name,.contact-form-email {
max-width: 200px;
width: 100%;
}
.contact-form-email-message {
max-width: 500px;
width: 100%;
height: 150px;
}
Cách sao lưu và khôi phục Mẫu(Template), Dữ Liệu trong Blogger
15:52 |Sao lưu và khôi phục dữ liệu trong Blogger là việc rất quan trọng với người viết blog vì sau khi sao lưu được dữ liệu bạn chỉ cần những thao tác đơn giản là sẽ khôi phục được dữ liệu tại thời điểm sao lưu, khi lỡ tài khoản bị banner bị hack hoặc do chính bạn lỡ tay xóa nhầm.
Vậy làm sao để Cách sao lưu và khôi phục dữ liệu trong Blogger sau đây mình sẽ hướng dẫn chi tiết:
1) Sau lưu Mẫu Template
Bước 1: Như thường lệ bạn phải đăng nhập vào Blogger
Bước 2: Chọn Mẫu -> Sao Lưu/ Khôi Phục -> Hiện Popup Chọn Tải Xuống Mẫu Hoàn Chỉnh

Lúc này Trình duyệt sẽ tự động tải Mẫu (Template) mà bạn đang sử dụng về (File dạng "template-..... .xml")
2) Khôi Phục Mẫu(Template)
Bước 1: Như thường lệ bạn phải đăng nhập vào Blogger
Bước 2: Chọn Mẫu -> Sao Lưu/ Khôi Phục -> Hiện Popup Chọn Duyệt (Chọn dường dẫn tới file "template-..... .xml" đã có sẵn trước đó)--> Tải Lên
 3) Sao Lưu Dữ Liệu
3) Sao Lưu Dữ Liệu
Bước 1: Như thường lệ bạn phải đăng nhập vào Blogger
Bước 2: Chọn Cài Đặt --> Khác -> Xuất Blog --> 1 cửa số popup hiện ra và chọn Tải Xuống Blog --->


Trình duyệt sẽ tự động tải xuống file dạng ( Blog - d-d-2014.xml)
4) Khôi Phục Dữ Liệu
Bước 1: Như thường lệ bạn phải đăng nhập vào Blogger
Bước 2: Chọn Cài Đặt --> Khác -> Nhập Blog -> 1 cửa số popup hiện ra và chọn Duyệt(Chọn dường dẫn tới file "Blog - d-d-2014.xml" đã có sẵn trước đó) --> Nhập capcha -> Nhập Blog

Xem Thêm…
Vậy làm sao để Cách sao lưu và khôi phục dữ liệu trong Blogger sau đây mình sẽ hướng dẫn chi tiết:
1) Sau lưu Mẫu Template
Bước 1: Như thường lệ bạn phải đăng nhập vào Blogger
Bước 2: Chọn Mẫu -> Sao Lưu/ Khôi Phục -> Hiện Popup Chọn Tải Xuống Mẫu Hoàn Chỉnh

Lúc này Trình duyệt sẽ tự động tải Mẫu (Template) mà bạn đang sử dụng về (File dạng "template-..... .xml")
2) Khôi Phục Mẫu(Template)
Bước 1: Như thường lệ bạn phải đăng nhập vào Blogger
Bước 2: Chọn Mẫu -> Sao Lưu/ Khôi Phục -> Hiện Popup Chọn Duyệt (Chọn dường dẫn tới file "template-..... .xml" đã có sẵn trước đó)--> Tải Lên

Bước 1: Như thường lệ bạn phải đăng nhập vào Blogger
Bước 2: Chọn Cài Đặt --> Khác -> Xuất Blog --> 1 cửa số popup hiện ra và chọn Tải Xuống Blog --->


Trình duyệt sẽ tự động tải xuống file dạng ( Blog - d-d-2014.xml)
4) Khôi Phục Dữ Liệu
Bước 1: Như thường lệ bạn phải đăng nhập vào Blogger
Bước 2: Chọn Cài Đặt --> Khác -> Nhập Blog -> 1 cửa số popup hiện ra và chọn Duyệt(Chọn dường dẫn tới file "Blog - d-d-2014.xml" đã có sẵn trước đó) --> Nhập capcha -> Nhập Blog

Vậy là bạn đã sao lưu và khôi phục Mẫu, Dữ Liệu trong Blogger thành công.
Mọi thắc mắc bạn có thể Comment tại Topic này mình sẽ giải đáp sớm nhất!
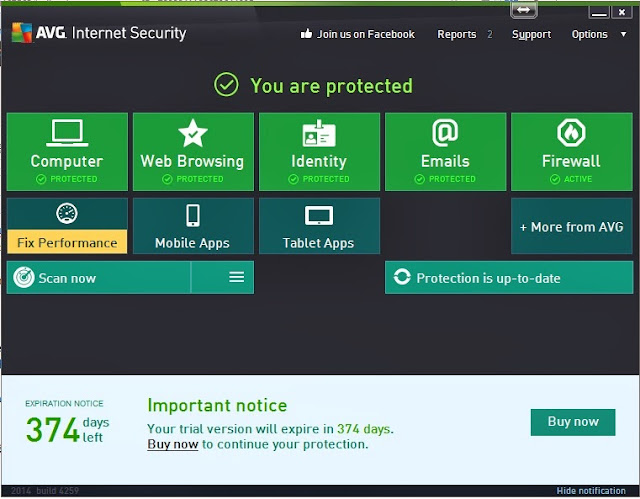
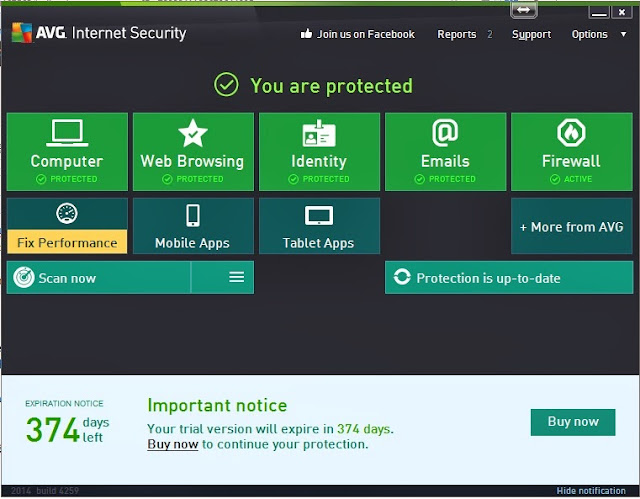
Cài đặt AVG Internet Security 2014 Miễn Phí 1 Năm
15:00 |AVG Internet Security 2014 là gói phần mềm bảo mật toàn diện và mới nhất của hãng bảo mật danh tiếng AVG. Ngoài việc cung cấp các tính năng đầy đủ để bảo vệ sự an toàn của máy tính, AVG Internet Security 2014 thêm cả tính năng tối ưu hệ thống để giúp máy tính của người dùng hoạt động nhẹ nhàng và mượt mà hơn

Mặc định AVG Internet Security 2014 có giá bản quyền 44$ cho một năm sử dụng, trong khi đó phiên bản sử dụng thử chỉ cho phép dùng trong 30 ngày.
Hiện tại hãng bảo mật AVG đang có chương trình khuyến mãi cung cấp bản quyền miễn phí của AVG Internet Security 2014 phiên bản mới nhất, với hạn dùng lên đến 1 năm.
Để nhận được khuyến mại này các bạn có thể làm theo các bước sau:
Bước 1: Down load phần mềm:
Bản 32 bit:
Bản 64 Bit:
Bước 2: Tiến Hành Cài đặt
Đây là phiên bản sử dụng thử đặc biệt được hãng bảo mật AVG cung cấp nên đã được tích hợp sẵn bản quyền, người dùng chỉ việc tiến hành cài đặt và sử dụng.
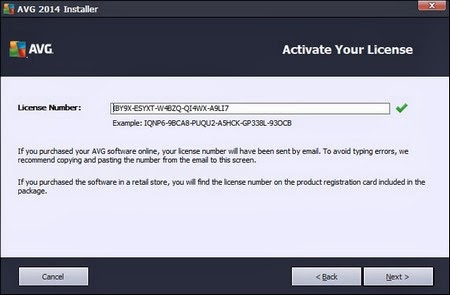
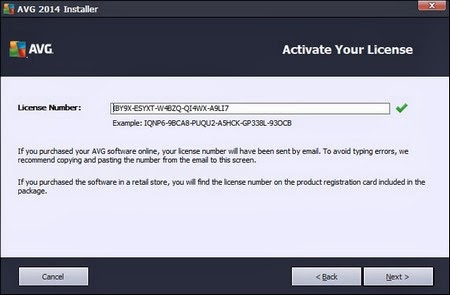
- Tiến hành cài đặt phần mềm như bình thường, tới bước yêu cầu điền mã bản quyền (như hình minh họa bên dưới), bạn chỉ việc nhấn Next để tiếp tục và để nguyên đoạn mã bản quyền đã được điền sẵn.

Sau khi hoàn tất cài đặt và khởi động lại máy tính, bây giờ máy tính của bạn đã được bảo vệ an toàn với AVG Internet Security 2014 phiên bản mới nhất với đầy đủ bản quyền trong thời gian sử dụng lên đến 1 năm (374 ngày).
Xem Thêm…

Mặc định AVG Internet Security 2014 có giá bản quyền 44$ cho một năm sử dụng, trong khi đó phiên bản sử dụng thử chỉ cho phép dùng trong 30 ngày.
Hiện tại hãng bảo mật AVG đang có chương trình khuyến mãi cung cấp bản quyền miễn phí của AVG Internet Security 2014 phiên bản mới nhất, với hạn dùng lên đến 1 năm.
Để nhận được khuyến mại này các bạn có thể làm theo các bước sau:
Bước 1: Down load phần mềm:
Bản 32 bit:
Bản 64 Bit:
Bước 2: Tiến Hành Cài đặt
Đây là phiên bản sử dụng thử đặc biệt được hãng bảo mật AVG cung cấp nên đã được tích hợp sẵn bản quyền, người dùng chỉ việc tiến hành cài đặt và sử dụng.
- Tiến hành cài đặt phần mềm như bình thường, tới bước yêu cầu điền mã bản quyền (như hình minh họa bên dưới), bạn chỉ việc nhấn Next để tiếp tục và để nguyên đoạn mã bản quyền đã được điền sẵn.

Sau khi hoàn tất cài đặt và khởi động lại máy tính, bây giờ máy tính của bạn đã được bảo vệ an toàn với AVG Internet Security 2014 phiên bản mới nhất với đầy đủ bản quyền trong thời gian sử dụng lên đến 1 năm (374 ngày).
Tạo Bài Viết Liên Quan (Related posts) Trong Blogspot
17:30 |Bài viết liên quan có ý nghĩa rất lớn trong Seo, cũng như điều hướng người dùng nhưng ở 1 số Template lại không hỗ trợ sẵn, vì vậy sau đây mình sẽ hướng dẫn 3 mẫu bài viết liên quan trong các template không hỗ trợ:
1. Hiển thị Bài Viết Liên Quan (Related Posts) theo hàng dọc.

Lưu Ý: code <div class='post-footer'> có 2 lần lặp lại giống nhau bạn phải chèn đúng mới hiện thị nha). Vì vậy bạn cứ thêm lần lượt vào từng đoạn rồi up lên thử xem có hiển thị được không,nếu ko dc thì xóa đi rồi thêm vào đoạn code tiếp theo đên khi nào thấy hiển thi thì dừng
--> Save
2. Hiển thị Bài Viết Liên Quan (Related Posts) theo hàng ngang.

Bước 2: Tìm thẻ <div class='post-footer'> post Đoạn code dưới nó:
Lưu Ý Cũng như trên : code <div class='post-footer'> có 2 lần lặp lại giống nhau bạn phải chèn đúng mới hiện thị nha). Vì vậy bạn cứ thêm lần lượt vào từng đoạn rồi up lên thử xem có hiển thị được không,nếu ko dc thì xóa đi rồi thêm vào đoạn code tiếp theo đên khi nào thấy hiển thi thì dừng
--> Save
3. Hiển thị Bài Viết Liên Quan (Related Posts) theo Lable.

Bước 1: Tìm thẻ <div class='post-footer'> post Đoạn code dưới nó:
Lưu Ý Cũng như trên : code <div class='post-footer'> có 2 lần lặp lại giống nhau bạn phải chèn đúng mới hiện thị nha). Vì vậy bạn cứ thêm lần lượt vào từng đoạn rồi up lên thử xem có hiển thị được không,nếu ko dc thì xóa đi rồi thêm vào đoạn code tiếp theo đên khi nào thấy hiển thi thì dừng
Lưu ý:
- Không có "/" ở cuối và http://ở đầu
- maxNumberOfPostsPerLabel là tối đa số bài viết hiển thị ở mỗi nhãn (label). Ở code trên là mình để là 6
- maxNumberOfLabels là số nhãn (label) sẽ được hiển thị. Ở code trên là mình để là 3
--- Save ---> Ok
Trên đây là 3 mẫu Bài Viết Liên Quan (Related posts) Trong Blogspot thường sử dụng nếu có gì khúc mắc các bạn có thể comment bên dưới mình sẽ giải đáp sớm nhất!
Xem Thêm…
1. Hiển thị Bài Viết Liên Quan (Related Posts) theo hàng dọc.

Bước 1: Viết Css
Thêm đoạn mã dưới đây vào trước thẻ ]]></b:skin> trong template của bạn.
#related-posts{float:left}
#related-posts ul{margin:0;padding:0;list-style-type:none}
#related-posts ul li{padding:10px 0}
#related-posts ul li:hover img{width:42px;height:42px;padding:0}
#related-posts img{float:left;border:1px solid #BBB;margin-right:10px;width:36px;height:36px;background:#FFF;padding:3px}
#related-posts h3{margin:0;font-size:16px}
Bước 2: Tìm thẻ <div class='post-footer'> post Đoạn code dưới nó:
<b:if cond='data:blog.pageType == "item"'>
<div style='clear:both'/>
<div id='related-posts'>
<script type='text/javascript'>var ry='<h2>Bài viết liên quan</h2>';rn='<h2>Không có Bài viết liên quan</h2>';rcomment='Nhận xét';rdisable='Tắt Nhận xét';commentYN='yes';</script>
<script type='text/javascript'>
//<![CDATA[
var dw='';titles=new Array();titlesNum=0;urls=new Array();timeR=new Array();thumb=new Array();commentsNum=new Array();comments=new Array();function related_results_labels(c){for(var b=0;b<c.feed.entry.length;b++){var d=c.feed.entry[b];titles[titlesNum]=d.title.$t;for(var a=0;a<d.link.length;a++){if('thr$total' in d){commentsNum[titlesNum]=d.thr$total.$t+' '+rcomment}else{commentsNum[titlesNum]=rdisable};if(d.link[a].rel=="alternate"){urls[titlesNum]=d.link[a].href;timeR[titlesNum]=d.published.$t;if('media$thumbnail' in d){thumb[titlesNum]=d.media$thumbnail.url}else{thumb[titlesNum]='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhu1pdisoLcRm2VNP_YX5s-aPTrNAx-pjLsc5orY4KlWnN2iAym5v_rH282I4OkmAgfCviM-_6jU2lt7xpVDhrenv93roh4i1L2Ly0U-yHycj1HIa5IoP10b3pL0IOsEHGZK54W8ZfnegqQ/'};titlesNum++;break}}}}function removeRelatedDuplicates(){var b=new Array(0);c=new Array(0);e=new Array(0);f=new Array(0);g=new Array(0);for(var a=0;a<urls.length;a++){if(!contains(b,urls[a])){b.length+=1;b[b.length-1]=urls[a];c.length+=1;c[c.length-1]=titles[a];e.length+=1;e[e.length-1]=timeR[a];f.length+=1;f[f.length-1]=thumb[a];g.length+=1;g[g.length-1]=commentsNum[a]}}urls=b;titles=c;timeR=e;thumb=f;commentsNum=g}function contains(b,d){for(var c=0;c<b.length;c++){if(b[c]==d){return true}}return false}function printRelatedLabels(a){var y=a.indexOf('?m=0');if(y!=-1){a=a.replace(/\?m=0/g,'')}for(var b=0;b<urls.length;b++){if(urls[b]==a){urls.splice(b,1);titles.splice(b,1);timeR.splice(b,1);thumb.splice(b,1);commentsNum.splice(b,1)}}var c=Math.floor((titles.length-1)*Math.random());var b=0;if(titles.length==0){dw+=rn}else{dw+=ry;dw+='<ul>';while(b<titles.length&&b<20&&b<maxresults){if(y!=-1){urls[c]=urls[c]+'?m=0'}if(commentYN=='yes'){comments[c]=' - '+commentsNum[c]}else{comments[c]=''};dw+='<li><img alt="'+titles[c]+'" src="'+thumb[c]+'"/><div><h3><a href="'+urls[c]+'" rel="nofollow">'+titles[c]+'</a></h3><span>'+timeR[c].substring(8,10)+'/'+timeR[c].substring(5,7)+'/'+timeR[c].substring(0,4)+comments[c]+'</span></div></li><div style="clear:both"></div>';if(c<titles.length-1){c++}else{c=0}b++}dw+='</ul>'};urls.splice(0,urls.length);titles.splice(0,titles.length);document.getElementById('related-posts').innerHTML=dw};
//]]>
</script>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>var maxresults=6;removeRelatedDuplicates();printRelatedLabels('<data:post.url/>');</script>
</div>
<div style='clear:both'/> </b:if>
--> Save
2. Hiển thị Bài Viết Liên Quan (Related Posts) theo hàng ngang.

Bước 1: Viết Css
Thêm đoạn mã dưới đây vào trước thẻ ]]></b:skin> trong template của bạn.#related-posts{float:left}
#related-posts ul{margin:5px 0;width:524px;padding:0;list-style-type:none}
#related-posts ul li{position:relative;float:left;border:0 none;margin-right:11px;width:76px}
#related-posts ul li:hover{z-index:98}
#related-posts ul li:hover img{border:3px solid #BBB}
#related-posts ul li:hover div{position:absolute;top:40px;left:10px;margin-left:0;width:200px}
#related-posts ul li img{border:3px solid #DDD;width:70px;height:70px;background:#FFF}
#related-posts ul li div{position:absolute;z-index:99;margin-left:-999em}
#related-posts ul li .title{border:1px solid #CCC;background:#FFF;padding:5px 10px}
Bước 2: Tìm thẻ <div class='post-footer'> post Đoạn code dưới nó:
<b:if cond='data:blog.pageType == "item"'>
<div style='clear:both'/>
<div id='related-posts'>
<script type='text/javascript'>var ry='<h2>Bài viết liên quan</h2>';rn='<h2>Không có Bài viết liên quan</h2>';rcomment='Nhận xét';rdisable='Tắt Nhận xét';commentYN='yes';</script>
<script type='text/javascript'>
//<![CDATA[
var nothumb='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhu1pdisoLcRm2VNP_YX5s-aPTrNAx-pjLsc5orY4KlWnN2iAym5v_rH282I4OkmAgfCviM-_6jU2lt7xpVDhrenv93roh4i1L2Ly0U-yHycj1HIa5IoP10b3pL0IOsEHGZK54W8ZfnegqQ/';dw='';titles=new Array();titlesNum=0;urls=new Array();time=new Array();thumb=new Array();commentsNum=new Array();comments=new Array();function related_results_labels(c){for(var b=0;b<c.feed.entry.length;b++){var d=c.feed.entry[b];titles[titlesNum]=d.title.$t;for(var a=0;a<d.link.length;a++){if('thr$total' in d){commentsNum[titlesNum]=d.thr$total.$t+' '+rcomment}else{commentsNum[titlesNum]=rdisable};if(d.link[a].rel=="alternate"){urls[titlesNum]=d.link[a].href;time[titlesNum]=d.published.$t;if('media$thumbnail' in d){thumb[titlesNum]=d.media$thumbnail.url}else{thumb[titlesNum]=nothumb};titlesNum++;break}}}}function removeRelatedDuplicates(){var b=new Array(0);c=new Array(0);e=new Array(0);f=new Array(0);g=new Array(0);for(var a=0;a<urls.length;a++){if(!contains(b,urls[a])){b.length+=1;b[b.length-1]=urls[a];c.length+=1;c[c.length-1]=titles[a];e.length+=1;e[e.length-1]=time[a];f.length+=1;f[f.length-1]=thumb[a];g.length+=1;g[g.length-1]=commentsNum[a]}}urls=b;titles=c;time=e;thumb=f;commentsNum=g}function contains(b,d){for(var c=0;c<b.length;c++){if(b[c]==d){return true}}return false}function printRelatedLabels(a){var y=a.indexOf('?m=0');if(y!=-1){a=a.replace(/\?m=0/g,'')}for(var b=0;b<urls.length;b++){if(urls[b]==a){urls.splice(b,1);titles.splice(b,1);time.splice(b,1);thumb.splice(b,1);commentsNum.splice(b,1)}}var c=Math.floor((titles.length-1)*Math.random());var b=0;if(titles.length==0){dw+=rn}else{dw+=ry;dw+='<ul>';while(b<titles.length&&b<20&&b<maxresults){if(y!=-1){urls[c]=urls[c]+'?m=0'}if(commentYN=='yes'){comments[c]=' - '+commentsNum[c]}else{comments[c]=''};dw+='<li><a href="'+urls[c]+'" rel="nofollow"><img alt="'+titles[c]+'" src="'+thumb[c]+'"/></a><div class="title"><h3><a href="'+urls[c]+'" rel="nofollow">'+titles[c]+'</a></h3><span>'+time[c].substring(8,10)+'/'+time[c].substring(5,7)+'/'+time[c].substring(0,4)+comments[c]+'</span></div></li>';if(c<titles.length-1){c++}else{c=0}b++}dw+='</ul>'};urls.splice(0,urls.length);titles.splice(0,titles.length);document.getElementById('related-posts').innerHTML=dw};
//]]>
</script>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>var maxresults=6;removeRelatedDuplicates();printRelatedLabels('<data:post.url/>');</script>
</div>
<div style='clear:both'/>
</b:if>
Lưu Ý Cũng như trên : code <div class='post-footer'> có 2 lần lặp lại giống nhau bạn phải chèn đúng mới hiện thị nha). Vì vậy bạn cứ thêm lần lượt vào từng đoạn rồi up lên thử xem có hiển thị được không,nếu ko dc thì xóa đi rồi thêm vào đoạn code tiếp theo đên khi nào thấy hiển thi thì dừng
--> Save
3. Hiển thị Bài Viết Liên Quan (Related Posts) theo Lable.

Lưu Ý Cũng như trên : code <div class='post-footer'> có 2 lần lặp lại giống nhau bạn phải chèn đúng mới hiện thị nha). Vì vậy bạn cứ thêm lần lượt vào từng đoạn rồi up lên thử xem có hiển thị được không,nếu ko dc thì xóa đi rồi thêm vào đoạn code tiếp theo đên khi nào thấy hiển thi thì dừng
<!-- related post --> <b:if cond='data:blog.pageType == "item"'> <div class='widget-content'> <h2>Các bài liên quan</h2> <div id='saliproit183'/><br/><br/> <script type="text/javascript"> homeUrl3 = "phamhuanmko.blogspot.com";maxNumberOfPostsPerLabel = 6;maxNumberOfLabels = 3; function listEntries10(json) { var ul = document.createElement('ul'); var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ? json.feed.entry.length : maxNumberOfPostsPerLabel; for (var i = 0; i < maxPosts; i++) { var entry = json.feed.entry[i]; var alturl; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { alturl = entry.link[k].href; break; } } var li = document.createElement('li'); var a = document.createElement('a'); a.href = alturl; var txt = document.createTextNode(entry.title.$t); a.appendChild(txt); li.appendChild(a); ul.appendChild(li); } for (var l = 0; l < json.feed.link.length; l++) { if (json.feed.link[l].rel == 'alternate') { var raw = json.feed.link[l].href; var label = raw.substr(homeUrl3.length+21); label = decodeURIComponent(label); var txt = document.createTextNode(label); var h = document.createElement('h4'); h.appendChild(txt); var div1 = document.createElement('div'); div1.appendChild(h); div1.appendChild(ul); document.getElementById('saliproit183').appendChild(div1); } } } function search10(query, label) { var script = document.createElement('script'); script.setAttribute('src', 'http://' + query + '/feeds/posts/default/-/'+ label +'?alt=json-in-script&callback=listEntries10'); script.setAttribute('type', 'text/javascript'); document.documentElement.firstChild.appendChild(script); } var labelArray = new Array(); var numLabel = 0; <b:loop values='data:posts' var='post'> <b:loop values='data:post.labels' var='label'> textLabel = "<data:label.name/>"; var test = 0; for (var i = 0; i < labelArray.length; i++) if (labelArray[i] == textLabel) test = 1; if (test == 0) { labelArray.push(textLabel); var maxLabels = (labelArray.length <= maxNumberOfLabels) ? labelArray.length : maxNumberOfLabels; if (numLabel < maxLabels) { search10(homeUrl3, textLabel); numLabel++; } } </b:loop> </b:loop> </script> </div> </b:if><br/><!-- /related post -->Bước 2: Thay đoạn Màu Vàng bằng tên blog của bạn
Lưu ý:
- Không có "/" ở cuối và http://ở đầu
- maxNumberOfPostsPerLabel là tối đa số bài viết hiển thị ở mỗi nhãn (label). Ở code trên là mình để là 6
- maxNumberOfLabels là số nhãn (label) sẽ được hiển thị. Ở code trên là mình để là 3
--- Save ---> Ok
Trên đây là 3 mẫu Bài Viết Liên Quan (Related posts) Trong Blogspot thường sử dụng nếu có gì khúc mắc các bạn có thể comment bên dưới mình sẽ giải đáp sớm nhất!
Cách phát WiFi bằng Laptop sử dụng Win7 cho điện thoại, Máy Tính
15:20 |Hiện nay trên mạng internet có rất nhiều phần mềm hỗ trợ phát wifi nhưng việc cài đặt và sử dụng những phần mềm này đã gây rất nhiều phiền toái cho người dùng. Nhưng nếu bạn đang sử dụng Laptop và hệ điều hành Win7 thì việc phát wifi này trở nên rất dễ dàng.




Bạn chọn Tiếp Set Up an Ad Hoc Network


+ Sercurity type chọn kiểu WEP
+ Sercurity key (mật khẩu mạng Wifi) gồm 5 kí tự
+ Nhớ tick chọn vào Save this network (nếu không bạn sẽ phải tạo lại khi tắt máy:

Bước 3: Quay lại Network Connections và Connect mạng Wifi

Vậy là bây giờ lap của bạn đã trở thành 1 nguồn phát wifi thực sự rồi đó
Xem Thêm…
Sau đây mình sẽ hướng dẫn chi tiết bằng hình ảnh cách phát Wifi bằng laptop sử dụng Win 7:
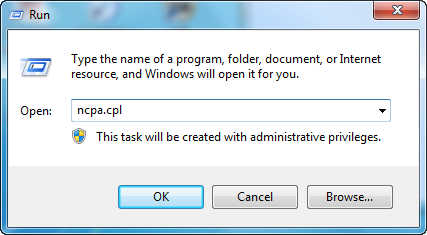
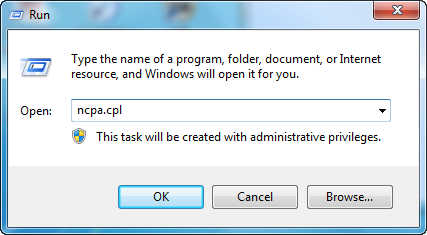
Bước 1: Trên bàn phím Bấm Phím (Windown + R) hoặc (vào Start Mở run) và gõ vào ncpa.cpl để mở Network Connections
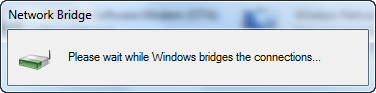
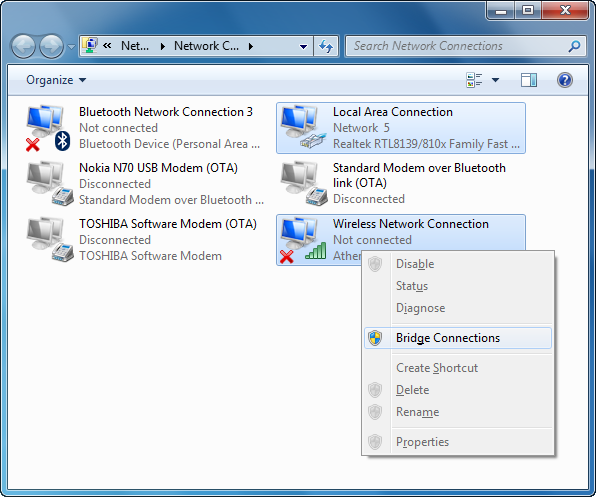
Bấm Ctrl chọn hai card mạng LAN và card Wireless, chuột phải và chọn Bridge Connections
 |
| Phát WiFi bằng Laptop |
- Hộp thoại Network brigde hiện lên vài giây và sau khi hoàn thành sẽ có biểu tượng Network Bridge trong Network Connections


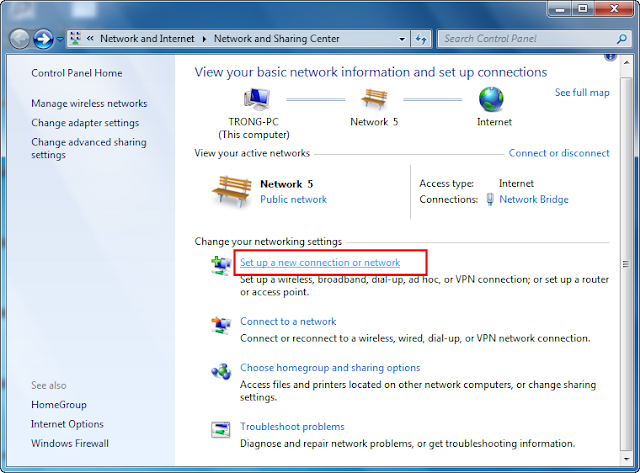
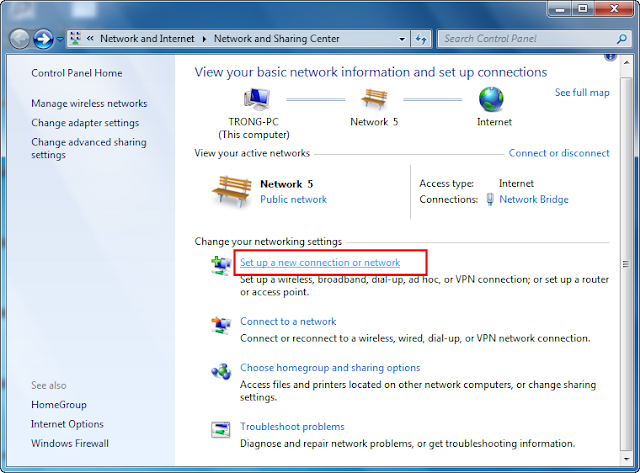
Bước 2: - Trên thanh Toolbar của Windows, click chuột phải vào biểu tượng mạng ở trayicon và chọn Open Network and Sharing Center
Hoặc vào Start -> Control Panel -> chọn Netword and Sharing Center
- Chọn Set up a new connection or network trong Network and Sharing Center


--> Chọn Next sẽ Xuất hiện bảng

- Trong Set Up an Ad Hoc Network bạn chọn và điền vào:
- Sau khi chọn và điền đầy đủ, ấn Next và Hộp thoại Setting up network thực thi trong vài giây:


Vậy là bây giờ lap của bạn đã trở thành 1 nguồn phát wifi thực sự rồi đó
Cách vào Facebook khi bị chặn tại Việt Nam mới nhất 2014
16:00 |Có thể nói Facebook là mạng xã hội không thể tách rời của người sử dụng internet tại Việt Nam Theo Thống kê đến tháng 12/2013, tại Việt Nam đã có trên 20 triệu người dùng Facebook, chiếm trên 21,42% dân số và chiếm tới trên 72% người sử dụng Internet. Nhưng các nhà mạng tại Việt Nam như VNPT, VIETTEL, FPT lại chặn không cho người dụng truy cập mạng xã hội này . Vậy làm sao để truy cập face sau đây mình sẽ hướng dẫn 1 số cách đơn giản để vào facebook:
 Cách 1: Đổi DNS:
Cách 1: Đổi DNS:
Bạn có thể thay đổi DNS để “nói” với máy tính rằng hãy tìm địa chỉ IP thực của Facebook bằng 1 máy chủ khác. Một số địa chỉ DNS server uy tín mà bạn có thể sử dụng:
+ Open DNS : 208.67.222.222 và 208.67.220.220
+ Google DNS : 8.8.8.8 và 8.8.4.4
- Các bước để thay đổi DNS như sau:
Bước 1: - Đối với Windows XP, Windows Vista: Vào Start Menu > Control Panel > Network Connections, sau đó chọn Properties trên cửa sổ. Cách khác nhanh hơn là bạn bấm phải chuột vào biểu tượng nhấp nháy màu xanh, hình mạng máy tính ở góc dưới cùng bên tay phải của màn hình, sau đó chọn Properties.
- Đối với Windows 7 (Win7): Bấm vào biểu tượng chiếc máy tính ở icon tray phía dưới bên phải màn hình. Bấm vào Open Network and Sharing Center.
+ Trên màn hình hiện ra, chọn Change adapter settings---> click đúp chuột vào biểu tượng nào có hình kết nối màu xanh(Hoặc chọn Local Area Connection) rồi chọn Properties.

Bước 2: Trên màn hình Properties, chọn Internet Protocol Version 4 (TCP/IP v4), sau đó bấm tiếp vào Properties. Trên màn hình hiện ra bạn bấm vào Use the following DNS server addresses : sau đó điền giá trị của DNS server ở trên vào ô Prefered DNS Server và Alternate DNS Server.
+ Prefered DNS Server : 208.67.222.222 (hoặc 8.8.8.8 nếu bạn muốn dùng Google DNS)

+ Alternate DNS Server : 208.67.220.220 (hoặc 8.8.4.4 nếu bạn muốn dùng Google DNS)
- Sau đó bấm OK để cập nhật DNS mới.
Cách2: Thay đổi file Host
- Bạn có thể Download file host Tại đây sau đó Paste theo đường dẫn: C\Windows\System32\drivers\etc
- Hoặc vào sửa file host bằng cách: Truy cập C\Windows\System32\drivers\etc edit file host bằng Notepad ++
Copy pate dải ip sau vào file host:
173.252.110.27 facebook.com
173.252.110.27 www.facebook.com
173.252.110.27 www.login.facebook.com
173.252.110.27 login.facebook.com
173.252.110.27 apps.facebook.com
173.252.110.27 graph.facebook.com
173.252.110.27 register.facebook.com
173.252.110.27 vi-vn.connect.facebook.com
173.252.110.27 vi-vn.facebook.com
173.252.110.27 static.ak.connect.facebook.com
173.252.110.27 developers.facebook.com
173.252.110.27 error.facebook.com
173.252.110.27 channel.facebook.com
173.252.110.27 register.facebook.com
173.252.110.27 bigzipfiles.facebook.com
173.252.110.27 pixel.facebook.com
173.252.110.27 upload.facebook.com
173.252.110.27 register.facebook.com
173.252.110.27 bigzipfiles.facebook.com
173.252.110.27 pixel.facebook.com
173.252.110.27 logins.facebook.com
173.252.110.27 graph.facebook.com
173.252.110.27 developers.facebook.com
173.252.110.27 error.facebook.com
173.252.110.27 register.facebook.com
173.252.110.27 blog.facebook.com
173.252.110.27 channel.facebook.com
173.252.110.27 connect.facebook.com
173.252.110.27 bigzipfiles.facebook.com
Hoặc:
31.13.77.52 facebook.com
31.13.77.52 www.facebook.com
31.13.77.52 www.login.facebook.com
31.13.77.52 login.facebook.com
31.13.77.52 apps.facebook.com
31.13.77.52 graph.facebook.com
31.13.77.52 register.facebook.com
31.13.77.52 vi-vn.connect.facebook.com
31.13.77.52 vi-vn.facebook.com
31.13.77.52 static.ak.connect.facebook.com
31.13.77.52 developers.facebook.com
31.13.77.52 error.facebook.com
31.13.77.52 channel.facebook.com
31.13.77.52 register.facebook.com
31.13.77.52 bigzipfiles.facebook.com
31.13.77.52 pixel.facebook.com
31.13.77.52 upload.facebook.com
31.13.77.52 register.facebook.com
31.13.77.52 bigzipfiles.facebook.com
31.13.77.52 pixel.facebook.com
31.13.77.52 logins.facebook.com
31.13.77.52 graph.facebook.com
31.13.77.52 developers.facebook.com
31.13.77.52 error.facebook.com
31.13.77.52 register.facebook.com
31.13.77.52 blog.facebook.com
31.13.77.52 channel.facebook.com
31.13.77.52 connect.facebook.com
31.13.77.52 bigzipfiles.facebook.com
– Bấm Save và tắt Notepad
– Tắt trình duyệt bạn đang dùng và vào lại trang facebook.com để kiểm tra kết quả
Cách 3: Dùng các phần mềm đổi Ip, foxy như: Hotspot Shield, Ultrasurf Link Download:
Dùng addon đổi ip của firefox như : anonymoX (http://www.anonymox.net/en/download chọn add to firefox)
Cách 4: Truy Cập face Theo địa chỉ: https://www.o.facebook.com/
Xem Thêm…

Bạn có thể thay đổi DNS để “nói” với máy tính rằng hãy tìm địa chỉ IP thực của Facebook bằng 1 máy chủ khác. Một số địa chỉ DNS server uy tín mà bạn có thể sử dụng:
+ Open DNS : 208.67.222.222 và 208.67.220.220
+ Google DNS : 8.8.8.8 và 8.8.4.4
- Các bước để thay đổi DNS như sau:
Bước 1: - Đối với Windows XP, Windows Vista: Vào Start Menu > Control Panel > Network Connections, sau đó chọn Properties trên cửa sổ. Cách khác nhanh hơn là bạn bấm phải chuột vào biểu tượng nhấp nháy màu xanh, hình mạng máy tính ở góc dưới cùng bên tay phải của màn hình, sau đó chọn Properties.
- Đối với Windows 7 (Win7): Bấm vào biểu tượng chiếc máy tính ở icon tray phía dưới bên phải màn hình. Bấm vào Open Network and Sharing Center.
+ Trên màn hình hiện ra, chọn Change adapter settings---> click đúp chuột vào biểu tượng nào có hình kết nối màu xanh(Hoặc chọn Local Area Connection) rồi chọn Properties.

Bước 2: Trên màn hình Properties, chọn Internet Protocol Version 4 (TCP/IP v4), sau đó bấm tiếp vào Properties. Trên màn hình hiện ra bạn bấm vào Use the following DNS server addresses : sau đó điền giá trị của DNS server ở trên vào ô Prefered DNS Server và Alternate DNS Server.
+ Prefered DNS Server : 208.67.222.222 (hoặc 8.8.8.8 nếu bạn muốn dùng Google DNS)

+ Alternate DNS Server : 208.67.220.220 (hoặc 8.8.4.4 nếu bạn muốn dùng Google DNS)
- Sau đó bấm OK để cập nhật DNS mới.
Cách2: Thay đổi file Host
- Bạn có thể Download file host Tại đây sau đó Paste theo đường dẫn: C\Windows\System32\drivers\etc
- Hoặc vào sửa file host bằng cách: Truy cập C\Windows\System32\drivers\etc edit file host bằng Notepad ++
Copy pate dải ip sau vào file host:
173.252.110.27 facebook.com
173.252.110.27 www.facebook.com
173.252.110.27 www.login.facebook.com
173.252.110.27 login.facebook.com
173.252.110.27 apps.facebook.com
173.252.110.27 graph.facebook.com
173.252.110.27 register.facebook.com
173.252.110.27 vi-vn.connect.facebook.com
173.252.110.27 vi-vn.facebook.com
173.252.110.27 static.ak.connect.facebook.com
173.252.110.27 developers.facebook.com
173.252.110.27 error.facebook.com
173.252.110.27 channel.facebook.com
173.252.110.27 register.facebook.com
173.252.110.27 bigzipfiles.facebook.com
173.252.110.27 pixel.facebook.com
173.252.110.27 upload.facebook.com
173.252.110.27 register.facebook.com
173.252.110.27 bigzipfiles.facebook.com
173.252.110.27 pixel.facebook.com
173.252.110.27 logins.facebook.com
173.252.110.27 graph.facebook.com
173.252.110.27 developers.facebook.com
173.252.110.27 error.facebook.com
173.252.110.27 register.facebook.com
173.252.110.27 blog.facebook.com
173.252.110.27 channel.facebook.com
173.252.110.27 connect.facebook.com
173.252.110.27 bigzipfiles.facebook.com
Hoặc:
31.13.77.52 facebook.com
31.13.77.52 www.facebook.com
31.13.77.52 www.login.facebook.com
31.13.77.52 login.facebook.com
31.13.77.52 apps.facebook.com
31.13.77.52 graph.facebook.com
31.13.77.52 register.facebook.com
31.13.77.52 vi-vn.connect.facebook.com
31.13.77.52 vi-vn.facebook.com
31.13.77.52 static.ak.connect.facebook.com
31.13.77.52 developers.facebook.com
31.13.77.52 error.facebook.com
31.13.77.52 channel.facebook.com
31.13.77.52 register.facebook.com
31.13.77.52 bigzipfiles.facebook.com
31.13.77.52 pixel.facebook.com
31.13.77.52 upload.facebook.com
31.13.77.52 register.facebook.com
31.13.77.52 bigzipfiles.facebook.com
31.13.77.52 pixel.facebook.com
31.13.77.52 logins.facebook.com
31.13.77.52 graph.facebook.com
31.13.77.52 developers.facebook.com
31.13.77.52 error.facebook.com
31.13.77.52 register.facebook.com
31.13.77.52 blog.facebook.com
31.13.77.52 channel.facebook.com
31.13.77.52 connect.facebook.com
31.13.77.52 bigzipfiles.facebook.com
– Bấm Save và tắt Notepad
– Tắt trình duyệt bạn đang dùng và vào lại trang facebook.com để kiểm tra kết quả
Cách 3: Dùng các phần mềm đổi Ip, foxy như: Hotspot Shield, Ultrasurf Link Download:
Dùng addon đổi ip của firefox như : anonymoX (http://www.anonymox.net/en/download chọn add to firefox)
Cách 4: Truy Cập face Theo địa chỉ: https://www.o.facebook.com/
DownLooad Your Uninstaller phần mềm gỡ bỏ ứng dụng
14:23 |Giới thiệu Your Uninstaller
Phần mềm Your Uninstaller! được thiết kế đặc biệt cho cả người mới sử dụng cũng như những người sử dụng chuyên sâu. Your Uninstaller! cực kỳ nhanh và rất dễ dùng. Nó có một khả năng độc đáo để gỡ bỏ những phần mềm đơn giản bằng cách kéo biểu tượng của chương trình đó vào Your Uninstaller! Bạn cũng còn có thể tìm ứng dụng mà bạn muốn gỡ bỏ qua chức năng tìm kiếm độc đáo.
Your Uninstaller! gỡ bỏ hoàn toàn những ứng dụng một cách nhanh chóng. Your Uninstaller! khởi động nhanh hơn 500%-1000% lần so với các chương trình Add/Remove khác. Như bạn biết, có rất nhiều bộ cài đặt trên thế giới, chẳng hạn như InstallShield, Wise Installer, Microsoft Installer và nhiều phần mềm khác. Hầu hết các ứng dụng được xây dựng sử dụng các trình cài đặt này. Mỗi trình cài đặt có một cơ sở dữ liệu cài đặt riêng, điều đó gây khó khăn cho việc tìm kiếm các thay đổi mà chương trình tạo ra cho máy tính của bạn. Đó là lý do tại sao các trình gỡ bỏ cài đặt khác chỉ có thể tháo gỡ một phần các file và vẫn còn sót lại của ứng dụng và những từ khóa registry.
Để giải quyết vấn đề này,Your Uninstaller! sử dụng kỹ thuật độc đáo của nó: SmartUninstall™. SmartUninstall™ có một cơ sở dữ liệu bao gồm các thông tin về tất cả các trình cài đặt trên thị trường; nhờ vậy khi tháo gỡ một chương trình, nó tự động dò tìm trình cài đặt nào mà ứng dụng đó đã dùng, sau đó tháo gỡ ứng dụng đó một cách thích hợp và đơn giản. Đó là lý do tại sao Your Uninstaller! có thể dò tìm và tháo gỡ hoàn toàn tất cả các chương trình và biểu tượng trên máy tính của bạn.
Tính năng Your Uninstaller:
* Tháo gỡ hoàn toàn bất kỳ ứng dụng nào đã được cài đặt.
* Quét sâu vào registry và toàn bộ đĩa để tìm các file và các phần nhập vào registry.
* Tháo gỡ các chương trình mà Add/Remove Program không thể gỡ bỏ.
* Tháo gỡ các screen savers.
* Thể hiện tất cả các ưng dụng đã cài đặt trên máy tính của bạn với cửa sổ tùy chỉnh. Chương trình Disk Cleaner tích hợp giúp bạn tìm và gỡ bỏ những file không cần thiết trên đĩa cứng của bạn để tiết kiệm đĩa và làm cho máy tính bạn nhanh hơn!
* IE Context Menu Cleaner tích hợp, dọn dẹp menu ngữ cảnh của Internet Explorer.
* Tích hợp Startup Manager, kiểm soát các phần khởi động của Windows.
* Tích hợp Start Menu Manager giúp bạn giữ sạch Start Menu.
* Thu thập các thông tin chi tiết về các ứng dụng ngay cả trong trường hợp nó tự ẩn sâu trong các thư mục, đặc biệt hữu dụng cho việc tìm kiếm các ứng dụng “Gián điệp”.
* Sao lưu/Phục hồi thông tin các hứng dụng cài đặt.
* Tháo gỡ cài đặt với chức năng kéo-thả! Chỉ cần thả một file lên biểu tượng Your Uninstaller! trên desktop và bạn sẽ thấy những gì xãy ra!
* Liệt kê các ưng dụng đã được cài đặt với các biểu tượng thích hợp (giống như bạn thấy trong Start Menu), bạn có thể tìm ứng dụng mà bạn muốn tháo gỡ dễ dàng.
* Tính năng tìm kiếm mạnh mẽ cho phép bạn tìm chương trình bạn muốn tháo gỡ nhanh chóng.
* Tự động dò tìm các sự cài đặt không hợp lệ và tháo gỡ chúng chỉ với một cú click.
* Gỡ bỏ bắt buột các giá trị nạp vào trong registry liên quan đến việc tháo gỡ cài đặt (cẩn thận khi dùng)!
* Khởi động cực nhanh, từ 5-10 lần nhanh hơn Add/Remove Program của Windows XP!
* Xem tất cả các chi tiết của một ứng dụng nào đó được cài đặt trên máy tính của bạn.
* Xuất danh sách các chương trình thành file hoặc in ra.
* Và các tính năng khác.
Xem Thêm…
Phần mềm Your Uninstaller! được thiết kế đặc biệt cho cả người mới sử dụng cũng như những người sử dụng chuyên sâu. Your Uninstaller! cực kỳ nhanh và rất dễ dùng. Nó có một khả năng độc đáo để gỡ bỏ những phần mềm đơn giản bằng cách kéo biểu tượng của chương trình đó vào Your Uninstaller! Bạn cũng còn có thể tìm ứng dụng mà bạn muốn gỡ bỏ qua chức năng tìm kiếm độc đáo.
Your Uninstaller! gỡ bỏ hoàn toàn những ứng dụng một cách nhanh chóng. Your Uninstaller! khởi động nhanh hơn 500%-1000% lần so với các chương trình Add/Remove khác. Như bạn biết, có rất nhiều bộ cài đặt trên thế giới, chẳng hạn như InstallShield, Wise Installer, Microsoft Installer và nhiều phần mềm khác. Hầu hết các ứng dụng được xây dựng sử dụng các trình cài đặt này. Mỗi trình cài đặt có một cơ sở dữ liệu cài đặt riêng, điều đó gây khó khăn cho việc tìm kiếm các thay đổi mà chương trình tạo ra cho máy tính của bạn. Đó là lý do tại sao các trình gỡ bỏ cài đặt khác chỉ có thể tháo gỡ một phần các file và vẫn còn sót lại của ứng dụng và những từ khóa registry.
Để giải quyết vấn đề này,Your Uninstaller! sử dụng kỹ thuật độc đáo của nó: SmartUninstall™. SmartUninstall™ có một cơ sở dữ liệu bao gồm các thông tin về tất cả các trình cài đặt trên thị trường; nhờ vậy khi tháo gỡ một chương trình, nó tự động dò tìm trình cài đặt nào mà ứng dụng đó đã dùng, sau đó tháo gỡ ứng dụng đó một cách thích hợp và đơn giản. Đó là lý do tại sao Your Uninstaller! có thể dò tìm và tháo gỡ hoàn toàn tất cả các chương trình và biểu tượng trên máy tính của bạn.
Tính năng Your Uninstaller:
* Tháo gỡ hoàn toàn bất kỳ ứng dụng nào đã được cài đặt.
* Quét sâu vào registry và toàn bộ đĩa để tìm các file và các phần nhập vào registry.
* Tháo gỡ các chương trình mà Add/Remove Program không thể gỡ bỏ.
* Tháo gỡ các screen savers.
* Thể hiện tất cả các ưng dụng đã cài đặt trên máy tính của bạn với cửa sổ tùy chỉnh. Chương trình Disk Cleaner tích hợp giúp bạn tìm và gỡ bỏ những file không cần thiết trên đĩa cứng của bạn để tiết kiệm đĩa và làm cho máy tính bạn nhanh hơn!
* IE Context Menu Cleaner tích hợp, dọn dẹp menu ngữ cảnh của Internet Explorer.
* Tích hợp Startup Manager, kiểm soát các phần khởi động của Windows.
* Tích hợp Start Menu Manager giúp bạn giữ sạch Start Menu.
* Thu thập các thông tin chi tiết về các ứng dụng ngay cả trong trường hợp nó tự ẩn sâu trong các thư mục, đặc biệt hữu dụng cho việc tìm kiếm các ứng dụng “Gián điệp”.
* Sao lưu/Phục hồi thông tin các hứng dụng cài đặt.
* Tháo gỡ cài đặt với chức năng kéo-thả! Chỉ cần thả một file lên biểu tượng Your Uninstaller! trên desktop và bạn sẽ thấy những gì xãy ra!
* Liệt kê các ưng dụng đã được cài đặt với các biểu tượng thích hợp (giống như bạn thấy trong Start Menu), bạn có thể tìm ứng dụng mà bạn muốn tháo gỡ dễ dàng.
* Tính năng tìm kiếm mạnh mẽ cho phép bạn tìm chương trình bạn muốn tháo gỡ nhanh chóng.
* Tự động dò tìm các sự cài đặt không hợp lệ và tháo gỡ chúng chỉ với một cú click.
* Gỡ bỏ bắt buột các giá trị nạp vào trong registry liên quan đến việc tháo gỡ cài đặt (cẩn thận khi dùng)!
* Khởi động cực nhanh, từ 5-10 lần nhanh hơn Add/Remove Program của Windows XP!
* Xem tất cả các chi tiết của một ứng dụng nào đó được cài đặt trên máy tính của bạn.
* Xuất danh sách các chương trình thành file hoặc in ra.
* Và các tính năng khác.


















